An understanding of psychology, and how users behave and interact with digital interfaces, is something you can consider when designing. So, instead of making people adapt to our designs, we can use these key psychology principles as a guide, where our designs are adapted to people.
Aesthetic Usability Effect
When an interface is visually appealing, then users will be more tolerant of usability issues.
“The aesthetic-usability effect refers to users’ tendency to perceive attractive products as more usable. People tend to believe that things that look better will work better — even if they aren’t actually more effective or efficient.”
Nielsen Norman Group
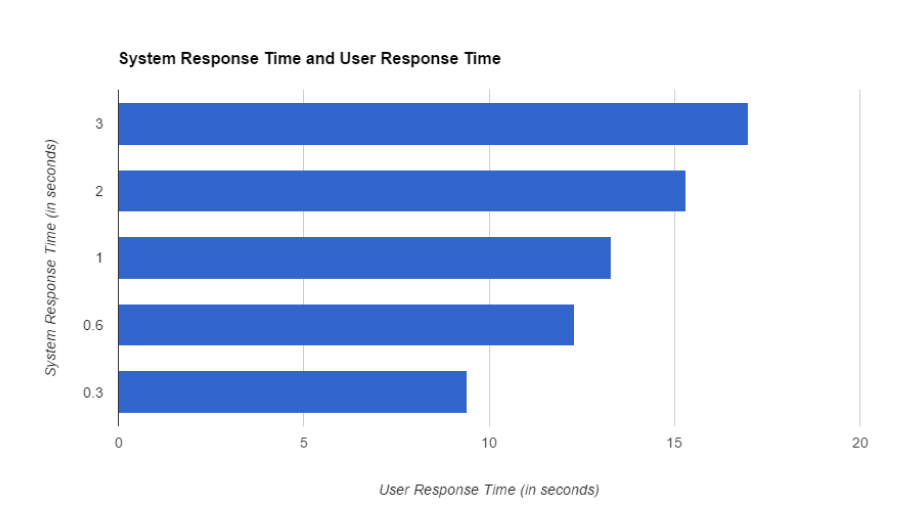
Doherty Threshold
Productivity increases when a computer and it’s user interacts at a pace (<400ms), where neither has to wait on the other. This is also where progress bars and animations can help make wait times more tolerable.
Conversely, a purposeful delay can also increase it’s perceived value and instil a sense of trust, even when the process itself takes much less time.
Fitt’s Law
“The time it takes to acquire a target is a function of the distance to and the size of a target.” This basically means that:
a) The bigger the distance to the target, the longer it will take for the pointer to move to it. (ie. closer targets are faster to acquire)
b) The larger the target, the shorter the movement time to it. (ie. bigger targets are better)
Goal-Gradient Effect
Users are more motivated and work faster to achieve the goal when they’re closer to it. Some ways to leverage this include:
a) Progress visualisation (eg. visual milestones)
b) Gamification and
c) Activity tracking (ie. provide flexibility to adjust the difficulty in reaching a goal)
Hick’s Law
Hick's Law (or the Hick–Hyman Law) says that the more choices you present to your users, the longer it takes them to reach a decision. When users are bombarded with choices where they need to take time to interpret and decide, it gives them work they don’t want.
Ever had “analysis paralysis”? This is Hick’s Law in motion.
Jakob’s law
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
By leveraging existing mental models, we can create superior user experiences in which the users can focus on their tasks rather than on learning new models.
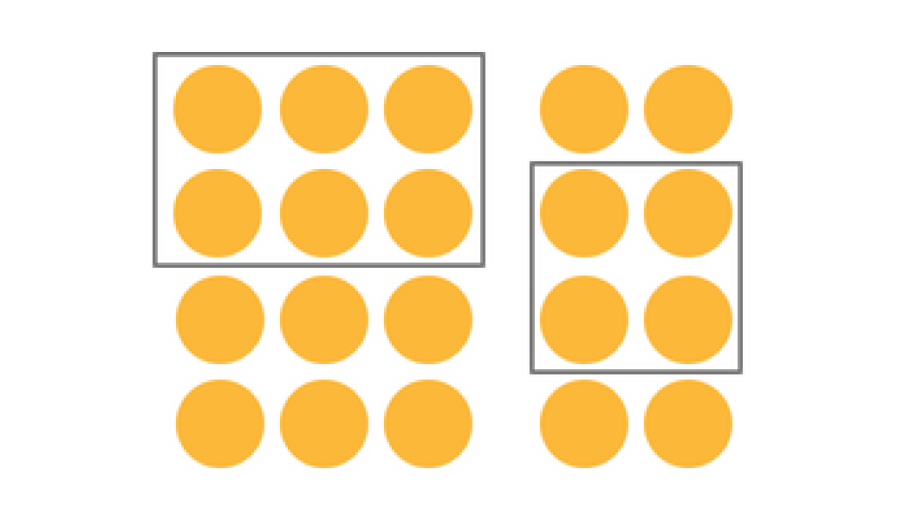
Law of common region
The principle of common region says that items within a boundary are perceived as a group and assumed to share some common characteristic or functionality. Creating a clear boundary is a strong visual cue that can overpower other grouping principles such as proximity or similarity.
Law of proximity
Design elements near each other are perceived as related, while elements spaced apart are perceived as belonging to separate groups. Proximity helps users understand and organize information faster and more efficiently.
Law of Prägnanz
People will perceive and interpret ambiguous or complex images as the simplest form possible, because it is the interpretation that requires the least cognitive effort of us.
Law of Similarity
The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated.
Law of Uniform Connectedness
Elements that are visually connected are perceived as more related than elements with no connection.
Miller’s law
The average person can only keep 7 (plus or minus 2) items in their working memory. Note that short-term memory capacity will vary per individual, based on their prior knowledge and situational context.
Occam’s Razor
To put it plainly, Occam’s Razor states that the simplest explanation is usually true. Ever heard of the K.I.S.S (Keep It Simple Stupid) approach? This is pretty much it!
In design, Occam’s Razor encourages us to eliminate unnecessary elements that would decrease a design’s efficiency. So, when two products or designs have the same function, Occam’s Razor recommends selecting the simpler.
pareto Principle
Inputs and outputs are often not evenly distributed. The Pareto principle states that, for many events, roughly 80% of the effects come from 20% of the causes.
Focus the majority of effort on the areas that will bring the largest benefits to the most users.
Parkinson’s law
Any task will inflate until all of the available time is spent. This happens because humans have proved to be terrible at predicting outcomes. We’re plagued by cognitive dissonances. We overestimate how much we can do in the short run and underestimate how long much we can do in the long run.
Peak-End Rule
Small changes have a large impact on people’s recollections. When designing interfaces and experiences, pay attention to the most intense points of a typical user journey (the “peaks”) and the final moments (the “end”).
Postel’s law
Be empathetic, flexible, and tolerant of any of the various actions the user could take, or any input they might provide. We should anticipate virtually anything in terms of input, access, and capability while providing a reliable and accessible interface.
Serial Position Effect
Users are more likely to best remember the first and last items in a series or a list.
Tesler’s law
Also known as ‘The Law of Conservation of Complexity’, Tesler’s Law states that for any system there is a certain amount of complexity which cannot be reduced. This is where we need to ensure that we don’t simplify interfaces to the point of abstraction.
Von Restorff effect
The Von Restorff effect, also known as The Isolation Effect, predicts that when multiple similar objects are present, the one that differs from the rest is most likely to be remembered.
Zeigarnik effect
People remember uncompleted or interrupted tasks better than completed tasks. When a task is unfinished, the brain is in an uncomfortable position, and the thought of the task can remind it what it needs to do to feel comfortable again. Designers can leverage this by consciously leaving tasks unfinished or chunking them down into smaller sub-tasks so that users can complete tasks easier.
Further reading
The Laws of UX, Jon Yablonski
The Psychology Principles Every UI/UX Designer Needs to Know, Marvel
The Aesthetic-Usability Effect, Nielsen Norman Group
Fitts’ Law, Nielsen Norman Group
Fitts’ Law in the Touch Era, Smashing Magazine
The Goal Gradient Effect, UX Collective
Moving the Finish Line: The Goal Gradient Hypothesis, Farnam Street
Hick's Law: Designing Long Menu Lists, Nielsen Norman Group
Gestalt Principles, Scholarpedia
Design Principles: Visual Perception And The Principles Of Gestalt, Smashing Magazine
Proximity in Visual Design, Nielsen Norman Group
Occam’s Razor - the simplest solution is the best, Interaction Design Foundation
8 Design Guidelines for Complex Applications, Nielsen Norman Group
Nobody Wants To Use Your Product, Smashing Magazine